
In this article, we’ll explain how to use the RSS default template we recommend you to use in Share your blog posts to your clients using our RSS campaign integration – Design of your email.
Before we start
- Make sure to read our article What is a RSS feed? if you’re not familiar with RSS feed or key names.
About the default template
The principle is different from a standard email campaign. Here the idea is to automatically retrieve the content of your blog and add it to an email campaign so that you don’t have to manually write a new campaign every time to want to update your audience.
This RSS default template contains a pre-configured repeatable block with key names (RSS tags) so that you can quickly and easily get going with your RSS campaigns.
How do we automatically retrieve the content of your blog?
This is when the Repeat block (dynamic list) option and Key names come into play!
Let’s take the definition of a repeatable block and adapt it to the RSS campaign integration:
With a repeatable block, you can design email campaigns that contain key names (RSS tags here) to dynamically populate articles in the email content.
For our use case with blog articles, it will retrieve the information from your articles (image, title, description, etc.) thanks to the RSS key names, and will dynamically add them to the email.
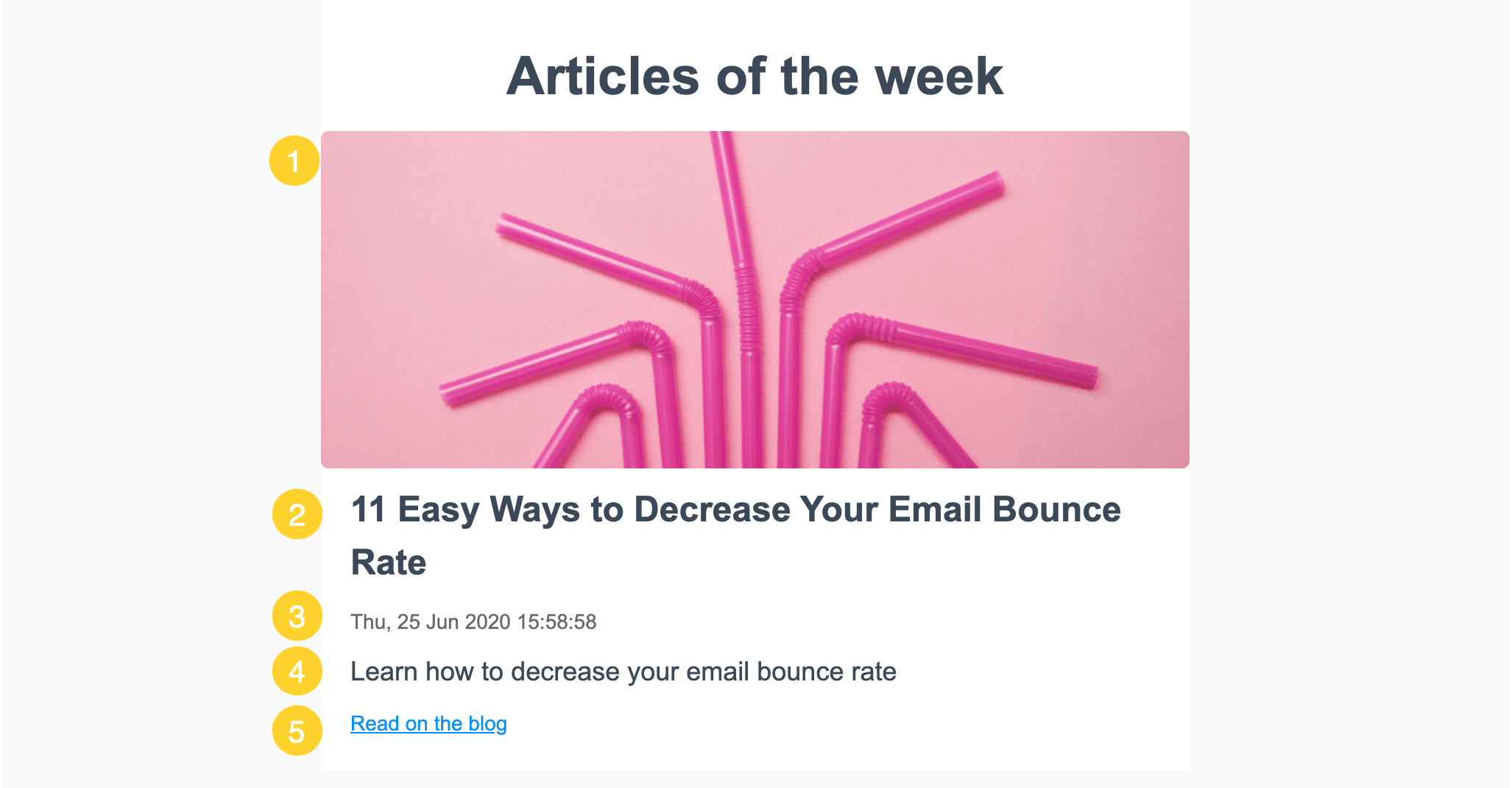
Example of a RSS campaign
To get this result being populated automatically:

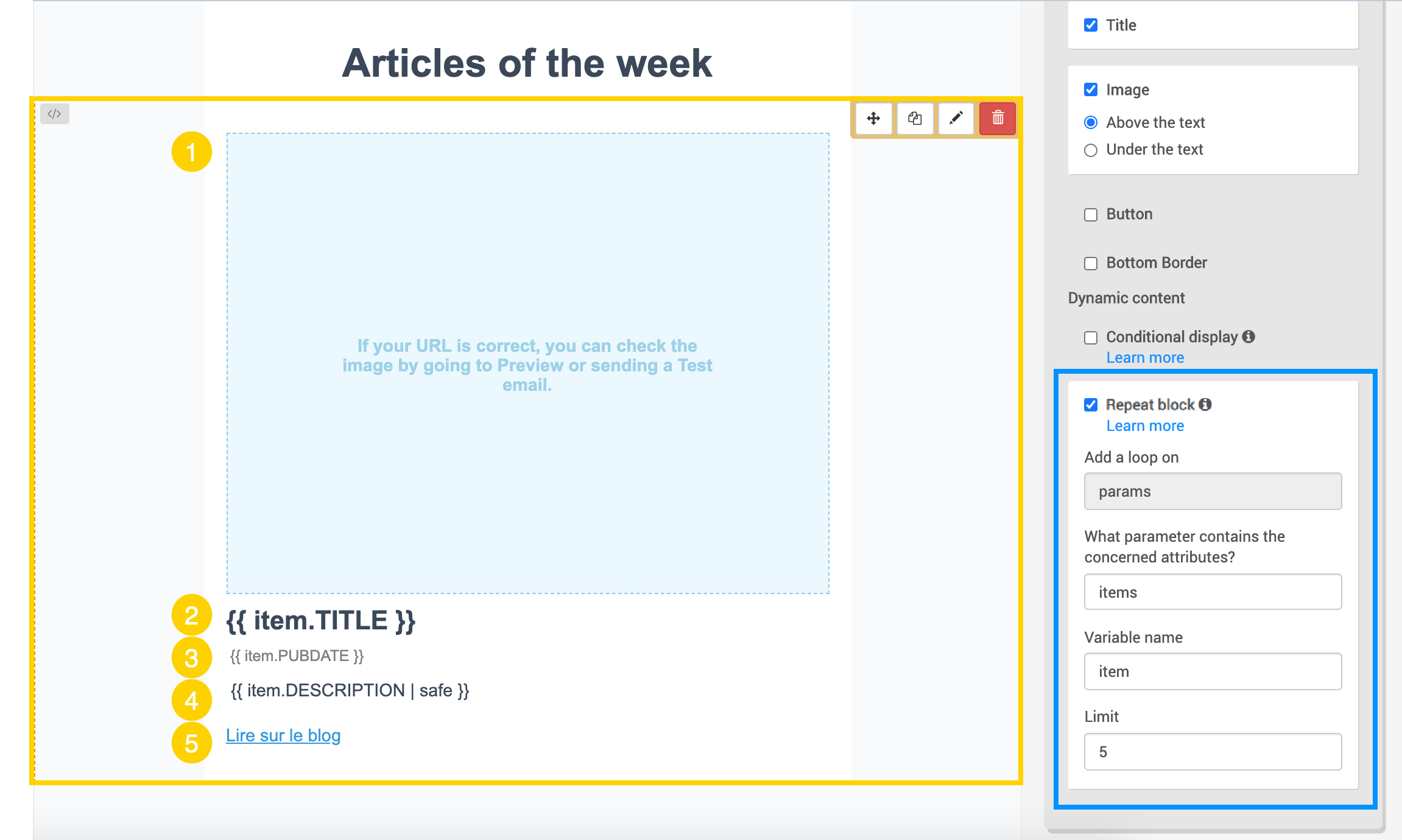
Here’s how the default template will look like:

Key names
The key names we added by default refer to the blog article elements:
- Image of the article (when you click the image block): {{ item.ENCLOSURE }}
- Title of the article: {{ item.TITLE }}
- Publication date of the article: {{ item.PUBDATE }}
- Description of the article: {{ item.DESCRIPTION | safe }}
❗️ Important
To prevent any unwanted HTML tags from showing up in your email, you must add the “safe” filter to your key name in the following way: {{ item.DESCRIPTION | safe }}. To learn more, check our dedicated article Modify the formatting of your placeholders with filters.
- URL of the article: {{ item.LINK }}
Advanced configuration for key names
You can use the RSS tag <content:encoded> as {{ item.CONTENT_ENCODED }}.
IMPORTANT: The “:” from the RSS tag will have to be replaced by “_” in the RSS integration, content:encoded becomes CONTENT_ENCODED.
Usually images data is inside <content:encoded> tag so if your images are not working with the description tag then you can try using the <content:encoded> RSS tag instead.
Repeat block
The Repeat block (dynamic list) option lets you design and format email templates and campaigns that contain variables for a list of items (here, the blog articles) that will be replaced dynamically at the time the email is sent.
You don’t have to duplicate the block if you want several articles to be displayed. Indeed, the block will repeat the pattern for as many articles as you like. Just modify the limit in the Repeat block options.
You can move or remove some key names, but make sure not to modify the ones you would like to keep.
⏩ What’s next?
🤔 Have a question?
The post Understanding the format of the RSS default template with OCSC appeared first on OCSC Global.

